<!DOCTYPE html>
<br /><html lang="en" data-react-helmet="lang"><head><meta charset="utf-8"><meta http-equiv="x-ua-compatible" content="ie=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="generator" content="Gatsby 2.10.0"><title>Zamalia</title><link rel="shortcut icon" href="/icons/icon-48x48.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="manifest" href="/manifest.webmanifest"><meta name="theme-color" content="#327402"><link rel="apple-touch-icon" sizes="48x48" href="/icons/icon-48x48.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="72x72" href="/icons/icon-72x72.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="96x96" href="/icons/icon-96x96.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="144x144" href="/icons/icon-144x144.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="192x192" href="/icons/icon-192x192.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="256x256" href="/icons/icon-256x256.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="384x384" href="/icons/icon-384x384.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="apple-touch-icon" sizes="512x512" href="/icons/icon-512x512.png?v=ef7aafcdb1be5e82f66338366c891d0e"><link rel="sitemap" type="application/xml" href="/sitemap.xml"><link as="script" rel="preload" href="/component---cache-igorko-redirect-js-48cf66e125d56921f3d9.js"><link as="script" rel="preload" href="/0-97528eeb3306a577fe91.js"><link as="script" rel="preload" href="/app-e2d1833d21f9936ef3ad.js"><link as="script" rel="preload" href="/webpack-runtime-201ed3dda5471a78acfb.js"><script async="" src="https://www.google-analytics.com/analytics.js"></script><script>function loadGA()
{
if (typeof ga !== 'undefined')
{
return false;
}
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-87045810-5', 'auto');
ga('send', 'pageview');
}
</script><meta name="google-site-verification" content="8IikCCGCVcr__mgqPByuE6XOMoDrNYTtw34eCV1r5bo"><script id="production" src="https://cookiehub.net/cc/86e61053.js"></script><script>window.addEventListener("load", function() {
window.cookieconsent.initialise({
onInitialise: function(status) {
if (this.hasConsented('required')) {
}
if (this.hasConsented('analytics')) {
// User has already allowed the analytics category
loadGA();
}
if (this.hasConsented('marketing')) {
}
},
onAllow: function(category) {
if (category == 'required') {
}
if (category == 'analytics') {
// User just allowed the analytics category
loadGA();
}
if (category == 'marketing') {
}
},
onRevoke: function(category) {
if (category == 'required') {
}
if (category == 'analytics') {
// Disable Google Analytics
window['ga-disable-UA-87045810-5'] = true;
// End Google Analytics
}
if (category == 'marketing') {
}
}
})
});
</script><link href="https://cookiehub.net/cc/latest.css" type="text/css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="/styles.a82bc48cfa31deea5b5f.css"><script charset="utf-8" src="/styles-f51651839dd2282ffee7.js"></script><script charset="utf-8" src="/2-68800dae5902c622928b.js"></script><script charset="utf-8" src="/3-2c63b3b499bea9bd9fdf.js"></script><script charset="utf-8" src="/component---src-pages-strain-js-75aaa98838e42da73d78.js"></script><style type="text/css">.cc-dialog .cc-actions a[role="button"].cc-primary-btn { background-color: #327402; color: #fff;}.cc-settings a[role="button"].cc-save-btn { background-color: #327402; color: #fff;}.cc-settings .cc-switch input:checked + label .cc-switch-bar .cc-switch-indicator {background-color: #327402 !important;}.cc-settings .cc-switch input:checked + label .cc-switch-bar {background-color: #589a28 !important;}</style><style data-jss="" data-meta="MuiCssBaseline">
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*, *::before, *::after {
box-sizing: inherit;
}
body {
margin: 0;
background-color: #fafafa;
}
@media print {
body {
background-color: #fff;
}
}
</style><style data-jss="" data-meta="MuiPaper">
.jss40 {
background-color: #fff;
}
.jss41 {
border-radius: 4px;
}
.jss42 {
box-shadow: none;
}
.jss43 {
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.2),0px 1px 1px 0px rgba(0,0,0,0.14),0px 2px 1px -1px rgba(0,0,0,0.12);
}
.jss44 {
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.2),0px 2px 2px 0px rgba(0,0,0,0.14),0px 3px 1px -2px rgba(0,0,0,0.12);
}
.jss45 {
box-shadow: 0px 1px 8px 0px rgba(0,0,0,0.2),0px 3px 4px 0px rgba(0,0,0,0.14),0px 3px 3px -2px rgba(0,0,0,0.12);
}
.jss46 {
box-shadow: 0px 2px 4px -1px rgba(0,0,0,0.2),0px 4px 5px 0px rgba(0,0,0,0.14),0px 1px 10px 0px rgba(0,0,0,0.12);
}
.jss47 {
box-shadow: 0px 3px 5px -1px rgba(0,0,0,0.2),0px 5px 8px 0px rgba(0,0,0,0.14),0px 1px 14px 0px rgba(0,0,0,0.12);
}
.jss48 {
box-shadow: 0px 3px 5px -1px rgba(0,0,0,0.2),0px 6px 10px 0px rgba(0,0,0,0.14),0px 1px 18px 0px rgba(0,0,0,0.12);
}
.jss49 {
box-shadow: 0px 4px 5px -2px rgba(0,0,0,0.2),0px 7px 10px 1px rgba(0,0,0,0.14),0px 2px 16px 1px rgba(0,0,0,0.12);
}
.jss50 {
box-shadow: 0px 5px 5px -3px rgba(0,0,0,0.2),0px 8px 10px 1px rgba(0,0,0,0.14),0px 3px 14px 2px rgba(0,0,0,0.12);
}
.jss51 {
box-shadow: 0px 5px 6px -3px rgba(0,0,0,0.2),0px 9px 12px 1px rgba(0,0,0,0.14),0px 3px 16px 2px rgba(0,0,0,0.12);
}
.jss52 {
box-shadow: 0px 6px 6px -3px rgba(0,0,0,0.2),0px 10px 14px 1px rgba(0,0,0,0.14),0px 4px 18px 3px rgba(0,0,0,0.12);
}
.jss53 {
box-shadow: 0px 6px 7px -4px rgba(0,0,0,0.2),0px 11px 15px 1px rgba(0,0,0,0.14),0px 4px 20px 3px rgba(0,0,0,0.12);
}
.jss54 {
box-shadow: 0px 7px 8px -4px rgba(0,0,0,0.2),0px 12px 17px 2px rgba(0,0,0,0.14),0px 5px 22px 4px rgba(0,0,0,0.12);
}
.jss55 {
box-shadow: 0px 7px 8px -4px rgba(0,0,0,0.2),0px 13px 19px 2px rgba(0,0,0,0.14),0px 5px 24px 4px rgba(0,0,0,0.12);
}
.jss56 {
box-shadow: 0px 7px 9px -4px rgba(0,0,0,0.2),0px 14px 21px 2px rgba(0,0,0,0.14),0px 5px 26px 4px rgba(0,0,0,0.12);
}
.jss57 {
box-shadow: 0px 8px 9px -5px rgba(0,0,0,0.2),0px 15px 22px 2px rgba(0,0,0,0.14),0px 6px 28px 5px rgba(0,0,0,0.12);
}
.jss58 {
box-shadow: 0px 8px 10px -5px rgba(0,0,0,0.2),0px 16px 24px 2px rgba(0,0,0,0.14),0px 6px 30px 5px rgba(0,0,0,0.12);
}
.jss59 {
box-shadow: 0px 8px 11px -5px rgba(0,0,0,0.2),0px 17px 26px 2px rgba(0,0,0,0.14),0px 6px 32px 5px rgba(0,0,0,0.12);
}
.jss60 {
box-shadow: 0px 9px 11px -5px rgba(0,0,0,0.2),0px 18px 28px 2px rgba(0,0,0,0.14),0px 7px 34px 6px rgba(0,0,0,0.12);
}
.jss61 {
box-shadow: 0px 9px 12px -6px rgba(0,0,0,0.2),0px 19px 29px 2px rgba(0,0,0,0.14),0px 7px 36px 6px rgba(0,0,0,0.12);
}
.jss62 {
box-shadow: 0px 10px 13px -6px rgba(0,0,0,0.2),0px 20px 31px 3px rgba(0,0,0,0.14),0px 8px 38px 7px rgba(0,0,0,0.12);
}
.jss63 {
box-shadow: 0px 10px 13px -6px rgba(0,0,0,0.2),0px 21px 33px 3px rgba(0,0,0,0.14),0px 8px 40px 7px rgba(0,0,0,0.12);
}
.jss64 {
box-shadow: 0px 10px 14px -6px rgba(0,0,0,0.2),0px 22px 35px 3px rgba(0,0,0,0.14),0px 8px 42px 7px rgba(0,0,0,0.12);
}
.jss65 {
box-shadow: 0px 11px 14px -7px rgba(0,0,0,0.2),0px 23px 36px 3px rgba(0,0,0,0.14),0px 9px 44px 8px rgba(0,0,0,0.12);
}
.jss66 {
box-shadow: 0px 11px 15px -7px rgba(0,0,0,0.2),0px 24px 38px 3px rgba(0,0,0,0.14),0px 9px 46px 8px rgba(0,0,0,0.12);
}
</style><style data-jss="" data-meta="MuiTypography">
.jss89 {
margin: 0;
display: block;
}
.jss90 {
color: rgba(0, 0, 0, 0.54);
font-size: 7rem;
font-weight: 300;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.14286em;
margin-left: -.04em;
letter-spacing: -.04em;
}
.jss91 {
color: rgba(0, 0, 0, 0.54);
font-size: 3.5rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.30357em;
margin-left: -.02em;
letter-spacing: -.02em;
}
.jss92 {
color: rgba(0, 0, 0, 0.54);
font-size: 2.8125rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.13333em;
margin-left: -.02em;
}
.jss93 {
color: rgba(0, 0, 0, 0.54);
font-size: 2.125rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.20588em;
}
.jss94 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.5rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.35417em;
}
.jss95 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.3125rem;
font-weight: 500;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.16667em;
}
.jss96 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.5em;
}
.jss97 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.5;
letter-spacing: 0.01071em;
}
.jss98 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.5;
letter-spacing: 0.00938em;
}
.jss99 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.66;
letter-spacing: 0.03333em;
}
.jss100 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.75;
letter-spacing: 0.02857em;
text-transform: uppercase;
}
.jss101 {
color: rgba(0, 0, 0, 0.87);
font-size: 6rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 300;
line-height: 1;
letter-spacing: -0.01562em;
}
.jss102 {
color: rgba(0, 0, 0, 0.87);
font-size: 3.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 300;
line-height: 1;
letter-spacing: -0.00833em;
}
.jss103 {
color: rgba(0, 0, 0, 0.87);
font-size: 3rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.04;
letter-spacing: 0em;
}
.jss104 {
color: rgba(0, 0, 0, 0.87);
font-size: 2.125rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.17;
letter-spacing: 0.00735em;
}
.jss105 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.5rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.33;
letter-spacing: 0em;
}
.jss106 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.25rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.6;
letter-spacing: 0.0075em;
}
.jss107 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.75;
letter-spacing: 0.00938em;
}
.jss108 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.57;
letter-spacing: 0.00714em;
}
.jss109 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 2.66;
letter-spacing: 0.08333em;
text-transform: uppercase;
}
.jss110 {
width: 1px;
height: 1px;
position: absolute;
overflow: hidden;
}
.jss111 {
text-align: left;
}
.jss112 {
text-align: center;
}
.jss113 {
text-align: right;
}
.jss114 {
text-align: justify;
}
.jss115 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.jss116 {
margin-bottom: 0.35em;
}
.jss117 {
margin-bottom: 16px;
}
.jss118 {
color: inherit;
}
.jss119 {
color: #327402;
}
.jss120 {
color: #7a00b7;
}
.jss121 {
color: rgba(0, 0, 0, 0.87);
}
.jss122 {
color: rgba(0, 0, 0, 0.54);
}
.jss123 {
color: #b70000;
}
.jss124 {
display: inline;
}
</style><style data-jss="" data-meta="MuiTouchRipple">
.jss565 {
top: 0;
left: 0;
width: 100%;
height: 100%;
display: block;
z-index: 0;
position: absolute;
overflow: hidden;
border-radius: inherit;
pointer-events: none;
}
.jss566 {
top: 0;
left: 0;
width: 50px;
height: 50px;
opacity: 0;
position: absolute;
}
.jss567 {
opacity: 0.3;
transform: scale(1);
animation: mui-ripple-enter 550ms cubic-bezier(0.4, 0, 0.2, 1);
animation-name: $mui-ripple-enter;
}
.jss568 {
animation-duration: 200ms;
}
.jss569 {
width: 100%;
height: 100%;
opacity: 1;
display: block;
border-radius: 50%;
background-color: currentColor;
}
.jss570 {
opacity: 0;
animation: mui-ripple-exit 550ms cubic-bezier(0.4, 0, 0.2, 1);
animation-name: $mui-ripple-exit;
}
.jss571 {
top: 0;
left: 0;
position: absolute;
animation: mui-ripple-pulsate 2500ms cubic-bezier(0.4, 0, 0.2, 1) 200ms infinite;
animation-name: $mui-ripple-pulsate;
}
@-webkit-keyframes mui-ripple-enter {
0% {
opacity: 0.1;
transform: scale(0);
}
100% {
opacity: 0.3;
transform: scale(1);
}
}
@-webkit-keyframes mui-ripple-exit {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@-webkit-keyframes mui-ripple-pulsate {
0% {
transform: scale(1);
}
50% {
transform: scale(0.92);
}
100% {
transform: scale(1);
}
}
</style><style data-jss="" data-meta="MuiButtonBase">
.jss77 {
color: inherit;
border: 0;
margin: 0;
cursor: pointer;
display: inline-flex;
outline: none;
padding: 0;
position: relative;
align-items: center;
user-select: none;
border-radius: 0;
vertical-align: middle;
justify-content: center;
-moz-appearance: none;
text-decoration: none;
background-color: transparent;
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
}
.jss77::-moz-focus-inner {
border-style: none;
}
.jss77.jss78 {
cursor: default;
pointer-events: none;
}
</style><style data-jss="" data-meta="MuiIconButton">
.jss71 {
flex: 0 0 auto;
color: rgba(0, 0, 0, 0.54);
padding: 12px;
overflow: visible;
font-size: 1.5rem;
text-align: center;
transition: background-color 150ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 50%;
}
.jss71:hover {
background-color: rgba(0, 0, 0, 0.08);
}
.jss71.jss75 {
color: rgba(0, 0, 0, 0.26);
}
@media (hover: none) {
.jss71:hover {
background-color: transparent;
}
}
.jss71:hover.jss75 {
background-color: transparent;
}
.jss72 {
color: inherit;
}
.jss73 {
color: #327402;
}
.jss73:hover {
background-color: rgba(50, 116, 2, 0.08);
}
@media (hover: none) {
.jss73:hover {
background-color: transparent;
}
}
.jss74 {
color: #7a00b7;
}
.jss74:hover {
background-color: rgba(122, 0, 183, 0.08);
}
@media (hover: none) {
.jss74:hover {
background-color: transparent;
}
}
.jss76 {
width: 100%;
display: flex;
align-items: inherit;
justify-content: inherit;
}
</style><style data-jss="" data-meta="MuiSvgIcon">
.jss80 {
fill: currentColor;
width: 1em;
height: 1em;
display: inline-block;
font-size: 24px;
transition: fill 200ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
user-select: none;
flex-shrink: 0;
}
.jss81 {
color: #327402;
}
.jss82 {
color: #7a00b7;
}
.jss83 {
color: rgba(0, 0, 0, 0.54);
}
.jss84 {
color: #b70000;
}
.jss85 {
color: rgba(0, 0, 0, 0.26);
}
.jss86 {
font-size: inherit;
}
.jss87 {
font-size: 20px;
}
.jss88 {
font-size: 35px;
}
</style><style data-jss="" data-meta="MuiModal">
.jss144 {
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1300;
position: fixed;
}
.jss145 {
visibility: hidden;
}
</style><style data-jss="" data-meta="MuiList">
.jss158 {
margin: 0;
padding: 0;
position: relative;
list-style: none;
}
.jss159 {
padding-top: 8px;
padding-bottom: 8px;
}
.jss160 {
padding-top: 4px;
padding-bottom: 4px;
}
.jss161 {
padding-top: 0;
}
</style><style data-jss="" data-meta="MuiAvatar">
.jss499 {
width: 40px;
height: 40px;
display: flex;
position: relative;
overflow: hidden;
font-size: 1.25rem;
align-items: center;
flex-shrink: 0;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
user-select: none;
border-radius: 50%;
justify-content: center;
}
.jss500 {
color: #fafafa;
background-color: #bdbdbd;
}
.jss501 {
width: 100%;
height: 100%;
text-align: center;
object-fit: cover;
}
</style><style data-jss="">
.jss239 {
padding: 4px;
}
.jss240 {
left: 0;
right: 0;
width: 60%;
bottom: 8px;
margin: auto;
z-index: 1400;
display: flex;
position: fixed;
max-width: 240px;
align-items: center;
justify-content: center;
}
</style><style data-jss="">
.jss494 {
display: block;
text-align: center;
justify-content: center;
}
.jss495 {
margin: 10px;
border: 3px solid;
cursor: pointer;
display: inline-block;
}
.jss496 {
width: 130px;
height: 130px;
cursor: unset;
margin-bottom: unset;
}
@media (max-width:599.95px) {
.jss497 {
width: 100px;
height: 100px;
}
}
.jss498 {
width: 150px;
text-align: center;
}
@media (max-width:599.95px) {
.jss498 {
width: 100%;
}
}
</style><style data-jss="" data-meta="MuiListItem">
.jss162 {
width: 100%;
display: flex;
position: relative;
box-sizing: border-box;
text-align: left;
align-items: center;
padding-top: 11px;
padding-bottom: 11px;
justify-content: flex-start;
text-decoration: none;
}
.jss162.jss173, .jss162.jss173:hover, .jss162.jss173:focus {
background-color: rgba(0, 0, 0, 0.14);
}
.jss163 {
position: relative;
}
.jss166 {
padding-top: 8px;
padding-bottom: 8px;
}
.jss167 {
align-items: flex-start;
}
.jss168 {
opacity: 0.5;
}
.jss169 {
border-bottom: 1px solid rgba(0, 0, 0, 0.12);
background-clip: padding-box;
}
.jss170 {
padding-left: 16px;
padding-right: 16px;
}
.jss171 {
transition: background-color 150ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
}
.jss171:hover {
text-decoration: none;
background-color: rgba(0, 0, 0, 0.08);
}
.jss171:focus {
background-color: rgba(0, 0, 0, 0.08);
}
@media (hover: none) {
.jss171:hover {
background-color: transparent;
}
}
.jss172 {
padding-right: 32px;
}
</style><style data-jss="" data-meta="MuiListItemText">
.jss174 {
flex: 1 1 auto;
padding: 0 16px;
min-width: 0;
}
.jss174:first-child {
padding-left: 0;
}
.jss175:first-child {
padding-left: 56px;
}
.jss176 {
font-size: 0.8125rem;
}
.jss177.jss179 {
font-size: inherit;
}
.jss178.jss179 {
font-size: inherit;
}
</style><style data-jss="" data-meta="MuiAppBar">
.jss31 {
width: 100%;
display: flex;
z-index: 1100;
box-sizing: border-box;
flex-shrink: 0;
flex-direction: column;
}
.jss32 {
top: 0;
left: auto;
right: 0;
position: fixed;
}
.jss33 {
top: 0;
left: auto;
right: 0;
position: absolute;
}
.jss34 {
top: 0;
left: auto;
right: 0;
position: sticky;
}
.jss35 {
position: static;
}
.jss36 {
position: relative;
}
.jss37 {
color: rgba(0, 0, 0, 0.87);
background-color: #f5f5f5;
}
.jss38 {
color: #fff;
background-color: #327402;
}
.jss39 {
color: #fff;
background-color: #7a00b7;
}
</style><style data-jss="" data-meta="MuiToolbar">
.jss67 {
display: flex;
position: relative;
align-items: center;
}
.jss68 {
padding-left: 16px;
padding-right: 16px;
}
@media (min-width:600px) {
.jss68 {
padding-left: 24px;
padding-right: 24px;
}
}
.jss69 {
min-height: 56px;
}
@media (min-width:0px) and (orientation: landscape) {
.jss69 {
min-height: 48px;
}
}
@media (min-width:600px) {
.jss69 {
min-height: 64px;
}
}
.jss70 {
min-height: 48px;
}
</style><style data-jss="" data-meta="MuiDialog">
.jss481 {
display: flex;
align-items: center;
justify-content: center;
}
.jss482 {
overflow-y: auto;
overflow-x: hidden;
}
.jss483 {
height: 100%;
outline: none;
}
.jss484 {
margin: 48px;
display: flex;
position: relative;
overflow-y: auto;
flex-direction: column;
}
.jss485 {
flex: 0 1 auto;
max-height: calc(100% - 96px);
}
.jss486 {
margin: 48px auto;
}
.jss487 {
max-width: 360px;
}
@media (max-width:455.95px) {
.jss487.jss486 {
margin: 48px;
}
}
.jss488 {
max-width: 600px;
}
@media (max-width:695.95px) {
.jss488.jss486 {
margin: 48px;
}
}
.jss489 {
max-width: 960px;
}
@media (max-width:1055.95px) {
.jss489.jss486 {
margin: 48px;
}
}
.jss490 {
max-width: 1280px;
}
@media (max-width:1375.95px) {
.jss490.jss486 {
margin: 48px;
}
}
.jss491 {
max-width: 1920px;
}
@media (max-width:2015.95px) {
.jss491.jss486 {
margin: 48px;
}
}
.jss492 {
width: 100%;
}
.jss493 {
width: 100%;
margin: 0;
height: 100%;
max-width: 100%;
max-height: none;
border-radius: 0;
}
.jss493.jss486 {
margin: 0;
}
</style><style data-jss="">
.jss479 {
padding: 16px;
}
</style><style data-jss="">
.jss475 {
display: flex;
}
.jss476 {
margin-right: 16px;
}
.jss477 {
text-decoration: none;
}
</style><style data-jss="" data-meta="MuiTypography">
.jss527 {
margin: 0;
display: block;
}
.jss528 {
color: rgba(0, 0, 0, 0.54);
font-size: 7rem;
font-weight: 300;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.14286em;
margin-left: -.04em;
letter-spacing: -.04em;
}
.jss529 {
color: rgba(0, 0, 0, 0.54);
font-size: 3.5rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.30357em;
margin-left: -.02em;
letter-spacing: -.02em;
}
.jss530 {
color: rgba(0, 0, 0, 0.54);
font-size: 2.8125rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.13333em;
margin-left: -.02em;
}
.jss531 {
color: rgba(0, 0, 0, 0.54);
font-size: 2.125rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.20588em;
}
.jss532 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.5rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.35417em;
}
.jss533 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.3125rem;
font-weight: 500;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.16667em;
}
.jss534 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-weight: 400;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.5em;
}
.jss535 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.5;
letter-spacing: 0.01071em;
}
.jss536 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.5;
letter-spacing: 0.00938em;
}
.jss537 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.66;
letter-spacing: 0.03333em;
}
.jss538 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.75;
letter-spacing: 0.02857em;
text-transform: uppercase;
}
.jss539 {
color: rgba(0, 0, 0, 0.87);
font-size: 6rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 300;
line-height: 1;
letter-spacing: -0.01562em;
}
.jss540 {
color: rgba(0, 0, 0, 0.87);
font-size: 3.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 300;
line-height: 1;
letter-spacing: -0.00833em;
}
.jss541 {
color: rgba(0, 0, 0, 0.87);
font-size: 3rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.04;
letter-spacing: 0em;
}
.jss542 {
color: rgba(0, 0, 0, 0.87);
font-size: 2.125rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.17;
letter-spacing: 0.00735em;
}
.jss543 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.5rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.33;
letter-spacing: 0em;
}
.jss544 {
color: rgba(0, 0, 0, 0.87);
font-size: 1.25rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.6;
letter-spacing: 0.0075em;
}
.jss545 {
color: rgba(0, 0, 0, 0.87);
font-size: 1rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 1.75;
letter-spacing: 0.00938em;
}
.jss546 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.875rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 500;
line-height: 1.57;
letter-spacing: 0.00714em;
}
.jss547 {
color: rgba(0, 0, 0, 0.87);
font-size: 0.75rem;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
font-weight: 400;
line-height: 2.66;
letter-spacing: 0.08333em;
text-transform: uppercase;
}
.jss548 {
width: 1px;
height: 1px;
position: absolute;
overflow: hidden;
}
.jss549 {
text-align: left;
}
.jss550 {
text-align: center;
}
.jss551 {
text-align: right;
}
.jss552 {
text-align: justify;
}
.jss553 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.jss554 {
margin-bottom: 0.35em;
}
.jss555 {
margin-bottom: 16px;
}
.jss556 {
color: inherit;
}
.jss557 {
color: #327402;
}
.jss558 {
color: #7a00b7;
}
.jss559 {
color: rgba(0, 0, 0, 0.87);
}
.jss560 {
color: rgba(0, 0, 0, 0.54);
}
.jss561 {
color: #b70000;
}
.jss562 {
display: inline;
}
</style><style data-jss="">
.jss519 {
width: 100%;
max-width: 360px;
}
.jss520 {
width: 100%;
}
.jss521 {
margin-bottom: unset;
}
.jss521:hover {
cursor: pointer;
}
.jss522 {
width: 340px;
margin-top: 50px;
padding-top: 10px;
}
.jss523 {
font-size: 0.9375rem;
font-weight: 400;
margin-left: 16px;
}
.jss524 {
font-size: 0.9375rem;
font-weight: bold;
margin-left: 16px;
}
.jss525 {
margin-bottom: unset;
}
.jss526 {
margin-left: 16px;
}
</style><style data-jss="">
.jss572 {
margin-top: 60px;
padding-top: 20px;
}
.jss573 {
background-color: #327402;
}
</style><style data-jss="">
.jss471 {
flex-grow: 1;
}
.jss472 {
flex-grow: 1;
}
.jss473 {
margin-left: -12px;
margin-right: 20px;
}
.jss474 {
color: white;
text-decoration: none;
}
</style><style data-jss="" data-meta="MuiTooltip">
.jss511 {
z-index: 1500;
opacity: 0.9;
pointer-events: none;
}
.jss512 {
pointer-events: auto;
}
.jss513 {
color: #fff;
padding: 4px 8px;
font-size: 0.625rem;
max-width: 300px;
font-family: "Roboto", "Helvetica", "Arial", sans-serif;
line-height: 1.4em;
border-radius: 4px;
background-color: #616161;
}
.jss514 {
padding: 8px 16px;
font-size: 0.875rem;
line-height: 1.14286em;
}
.jss515 {
margin: 0 24px ;
transform-origin: right center;
}
@media (min-width:600px) {
.jss515 {
margin: 0 14px;
}
}
.jss516 {
margin: 0 24px;
transform-origin: left center;
}
@media (min-width:600px) {
.jss516 {
margin: 0 14px;
}
}
.jss517 {
margin: 24px 0;
transform-origin: center bottom;
}
@media (min-width:600px) {
.jss517 {
margin: 14px 0;
}
}
.jss518 {
margin: 24px 0;
transform-origin: center top;
}
@media (min-width:600px) {
.jss518 {
margin: 14px 0;
}
}
</style><style data-jss="">
.jss508 {
width: 100%;
height: 20px;
display: flex;
}
.jss509 {
height: 20px;
}
.jss510 {
width: 160px;
text-align: left;
text-transform: capitalize;
}
</style><style data-jss="">
.jss506 {
margin-bottom: 16px;
}
.jss507 {
margin-bottom: 16px;
}
</style><style data-jss="">
.jss563 {
color: #327402;
text-decoration: none;
}
</style><style data-jss="">
.jss564 {
white-space: pre-wrap;
}
</style><style data-jss="">
.jss502 {
display: flex;
}
.jss503 {
font-weight: bold;
margin-right: 10px;
}
.jss504 {
text-transform: capitalize;
}
.jss505 {
text-align: left;
}
</style><style data-jss="">
.jss445 {
margin: 16px;
padding-top: 16px;
padding-left: 16px;
padding-right: 16px;
padding-bottom: 16px;
}
@media (min-width:600px) {
.jss445 {
padding-left: 24px;
padding-right: 24px;
}
}
@media (max-width:599.95px) {
.jss445 {
margin: unset;
padding: unset;
}
}
@media (min-width:960px) {
.jss445 {
display: flex;
}
}
.jss446 {
border: 3px solid;
}
.jss447 {
border-color: #327402;
}
.jss448 {
border-color: #45ce01;
}
.jss449 {
display: flex;
}
.jss450 {
width: 100%;
position: relative;
}
.jss451 {
display: block;
position: absolute;
margin-top: 10px;
}
.jss452 {
text-align: left;
}
.jss453 {
margin: 16px;
margin-top: unset;
}
.jss454 {
text-align: left;
}
.jss455 {
text-align: left;
}
.jss456 {
margin-bottom: 16px;
}
.jss457 {
margin: 0;
}
.jss458 {
display: flex;
padding: 10px;
flex-wrap: wrap;
align-items: stretch;
justify-content: flex-start;
}
.jss459 {
flex-grow: 1;
min-height: 75px;
flex-basis: 100%;
}
.jss460 {
display: flex;
flex-direction: row;
padding-bottom: unset;
}
.jss461 {
width: 250px;
padding: unset;
}
.jss462 {
background-color: unset;
}
.jss463 {
overflow: auto;
}
.jss464 {
width: 250px;
}
.jss465 {
position: relative;
}
.jss466 {
flex: 1;
}
.jss467 {
user-select: none;
-ms-user-select: none;
-moz-user-select: none;
webkit-user-select: none;
}
.jss468 {
margin-top: 60px;
padding-top: 20px;
}
@media (min-width:960px) {
.jss468 {
margin-top: unset;
}
}
.jss469 {
width: 330px;
right: 0;
position: fixed;
padding-left: 16px;
margin-right: 32px;
}
@media (max-width:959.95px) {
.jss469 {
display: none;
}
}
@media (min-width:960px) {
.jss470 {
width: calc(100% - 320px);
}
}
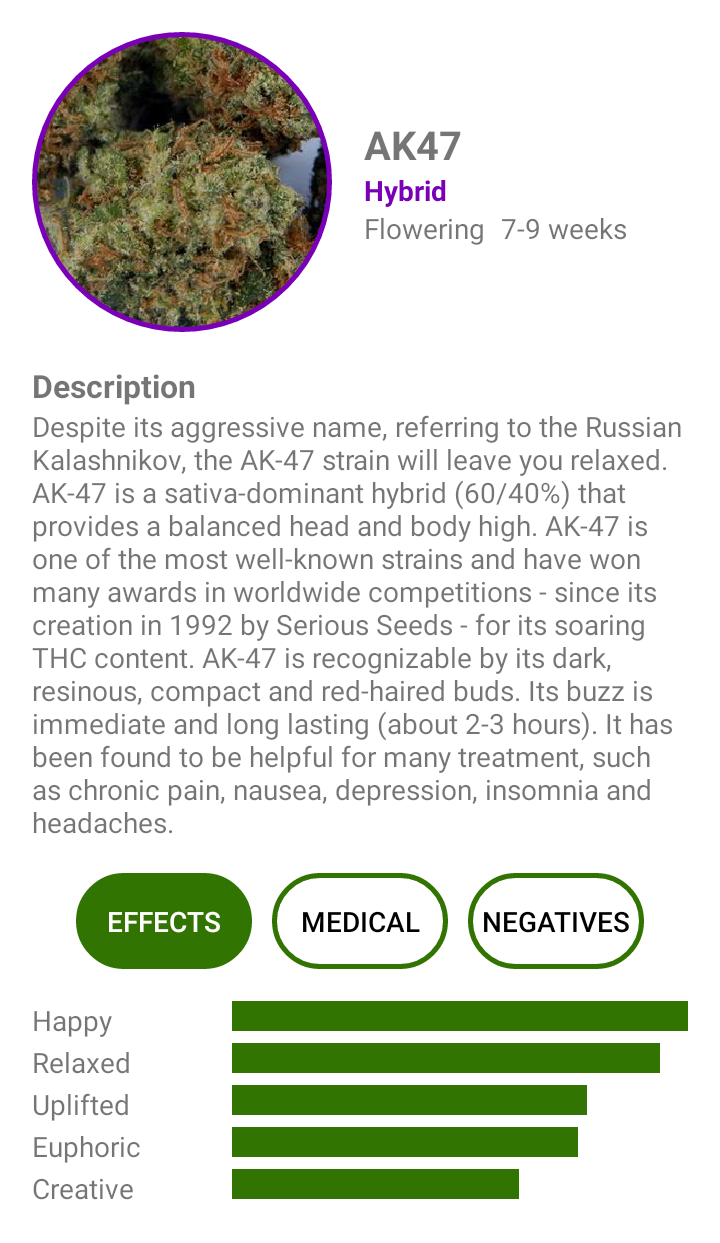
</style><link rel="alternate" href="https://web.zamalia.app/" hreflang="x-default" data-react-helmet="true"><meta name="description" content="Zamalia, weed information in your pocket" data-react-helmet="true"><meta name="keywords" content="weed, medical cannabis, marijuana" data-react-helmet="true"><link rel="prefetch" href="/page-data/en/page-data.json"><link rel="prefetch" href="/component---src-pages-index-js-f83a8838548f4420cbfa.js"><link rel="prefetch" href="/page-data/en/about/page-data.json"><link rel="prefetch" href="/page-data/en/settings/page-data.json"><link rel="prefetch" href="/component---src-pages-about-js-a0c4d7f4b68cb6739350.js"><link rel="prefetch" href="/component---src-pages-settings-js-63b5f290601a9da90035.js"><script charset="utf-8" src="/component---src-pages-settings-js-63b5f290601a9da90035.js"></script><link rel="alternate" href="https://web.zamalia.app/en/strain/ak-47" hreflang="en" data-react-helmet="true"><link rel="alternate" href="https://web.zamalia.app/fr/strain/ak-47" hreflang="fr" data-react-helmet="true"><link rel="alternate" href="https://web.zamalia.app/es/strain/ak-47" hreflang="es" data-react-helmet="true"></head><body><div id="___gatsby"><div style="outline:none" tabindex="-1" role="group"><div><div><header class="jss40 jss46 jss31 jss34 jss38 jss471" style="background-color: rgb(122, 0, 183);"><div class="jss67 jss69 jss68"><button class="jss77 jss71 jss72 jss473" tabindex="0" type="button" aria-label="Menu"><span class="jss76"><svg class="jss80" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation"><path fill="none" d="M0 0h24v24H0z"></path><path d="M20 11H7.83l5.59-5.59L12 4l-8 8 8 8 1.41-1.41L7.83 13H20v-2z"></path></svg></span><span class="jss565"></span></button><h6 class="jss89 jss106 jss118 jss472"><a class="jss474" href="/en/">Zamalia</a></h6><div><button class="jss77 jss71 jss72" tabindex="0" type="button" aria-label="Menu"><span class="jss76"><svg class="jss80" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation"><path d="M7 18c-1.1 0-1.99.9-1.99 2S5.9 22 7 22s2-.9 2-2-.9-2-2-2zM1 2v2h2l3.6 7.59-1.35 2.45c-.16.28-.25.61-.25.96 0 1.1.9 2 2 2h12v-2H7.42c-.14 0-.25-.11-.25-.25l.03-.12.9-1.63h7.45c.75 0 1.41-.41 1.75-1.03l3.58-6.49c.08-.14.12-.31.12-.48 0-.55-.45-1-1-1H5.21l-.94-2H1zm16 16c-1.1 0-1.99.9-1.99 2s.89 2 1.99 2 2-.9 2-2-.9-2-2-2z"></path><path fill="none" d="M0 0h24v24H0z"></path></svg></span><span class="jss565"></span></button></div><button class="jss77 jss71 jss72" tabindex="0" type="button" aria-label="Menu"><span class="jss76"><svg class="jss80" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation"><path fill="none" d="M0 0h24v24H0z"></path><path d="M18 16.08c-.76 0-1.44.3-1.96.77L8.91 12.7c.05-.23.09-.46.09-.7s-.04-.47-.09-.7l7.05-4.11c.54.5 1.25.81 2.04.81 1.66 0 3-1.34 3-3s-1.34-3-3-3-3 1.34-3 3c0 .24.04.47.09.7L8.04 9.81C7.5 9.31 6.79 9 6 9c-1.66 0-3 1.34-3 3s1.34 3 3 3c.79 0 1.5-.31 2.04-.81l7.12 4.16c-.05.21-.08.43-.08.65 0 1.61 1.31 2.92 2.92 2.92 1.61 0 2.92-1.31 2.92-2.92s-1.31-2.92-2.92-2.92z"></path></svg></span><span class="jss565"></span></button><div class="jss475"><div><button class="jss77 jss71 jss72" tabindex="0" type="button" aria-label="Menu" aria-haspopup="true"><span class="jss76"><svg class="jss80" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation"><path fill="none" d="M0 0h24v24H0z"></path><path d="M12 8c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"></path></svg></span><span class="jss565"></span></button></div></div></div></header><div class="jss445"><div class="jss40 jss43 jss41 jss470"><div><div class="jss449"><div class="jss494"><div class="jss499 jss500 jss495 jss496" style="border-color: rgb(122, 0, 183);"><div class=" gatsby-image-wrapper" style="position: relative; overflow: hidden; display: inline-block; width: 130px; height: 130px;"><img src="data:image/jpeg;base64,/9j/2wBDABALDA4MChAODQ4SERATGCgaGBYWGDEjJR0oOjM9PDkzODdASFxOQERXRTc4UG1RV19iZ2hnPk1xeXBkeFxlZ2P/2wBDARESEhgVGC8aGi9jQjhCY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2NjY2P/wgARCAAUABQDASIAAhEBAxEB/8QAGAABAAMBAAAAAAAAAAAAAAAAAAEDBAL/xAAXAQEBAQEAAAAAAAAAAAAAAAAAAQID/9oADAMBAAIQAxAAAAHBN089csyzVWQB/8QAGhAAAgMBAQAAAAAAAAAAAAAAAREAAiEDMf/aAAgBAQABBQK2irAeAKOdGbWh8n//xAAWEQADAAAAAAAAAAAAAAAAAAAAECH/2gAIAQMBAT8BK//EABcRAAMBAAAAAAAAAAAAAAAAAAABEBH/2gAIAQIBAT8BMV//xAAaEAACAgMAAAAAAAAAAAAAAAAAASExEBEg/9oACAEBAAY/AnqyUVmOP//EABsQAAIDAQEBAAAAAAAAAAAAAAABESExQVGx/9oACAEBAAE/IZ6rcGVmoVDUk/BPdaR0dZpUF7PsOmf/2gAMAwEAAgADAAAAEBA3/f/EABcRAAMBAAAAAAAAAAAAAAAAAAAQEUH/2gAIAQMBAT8Q2lb/xAAWEQEBAQAAAAAAAAAAAAAAAAABIEH/2gAIAQIBAT8QXIv/xAAaEAEAAwEBAQAAAAAAAAAAAAABABEhMUFx/9oACAEBAAE/EK8lI0iwc7rYTQpY8QAHdx6w3TWqr4RANSG1Nh9xTxlUlUUM+RNA4T//2Q==" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0;"><picture><source srcset="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg 1x,
/static/4c99212bc572eebd6a027346eea7ab38/741f0/ak_47.jpg 1.5x,
/static/4c99212bc572eebd6a027346eea7ab38/2d44d/ak_47.jpg 2x"><img srcset="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg 1x,
/static/4c99212bc572eebd6a027346eea7ab38/741f0/ak_47.jpg 1.5x,
/static/4c99212bc572eebd6a027346eea7ab38/2d44d/ak_47.jpg 2x" src="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg" alt="AK47" width="130" height="130" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: none 0s ease 0s;"></picture><noscript><picture><source srcset="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg 1x,
/static/4c99212bc572eebd6a027346eea7ab38/741f0/ak_47.jpg 1.5x,
/static/4c99212bc572eebd6a027346eea7ab38/2d44d/ak_47.jpg 2x" /><img loading="lazy" width="130" height="130" srcset="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg 1x,
/static/4c99212bc572eebd6a027346eea7ab38/741f0/ak_47.jpg 1.5x,
/static/4c99212bc572eebd6a027346eea7ab38/2d44d/ak_47.jpg 2x" src="/static/4c99212bc572eebd6a027346eea7ab38/aad25/ak_47.jpg" alt="AK47" style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/></picture></noscript></div></div></div><div class="jss450"><div class="jss451"><h3 class="jss89 jss106 jss452">AK47</h3><h6 class="jss89 jss107 jss455 " style="color: rgb(122, 0, 183);">Hybrid</h6><div class="jss502"><h6 class="jss89 jss108 jss503 jss504">Flowering</h6><h6 class="jss89 jss108 jss505 jss504">7–9 weeks</h6></div></div></div></div><div class="jss463"><ul class="jss158 jss159 jss460"><li class="jss162 jss165 jss170 jss461"><div class="jss499 jss500 jss462"><div class=" gatsby-image-wrapper" style="position: relative; overflow: hidden; display: inline-block; width: 40px; height: 40px;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAACXBIWXMAARlAAAEZQAGA43XUAAABpElEQVQ4y2NgwAGeHGHACfYskWEgCcAMu7OXjfH5UQaR+weYlQ8sl1TeuUhW5PAqcUawoUtJMPTpYQYmsMGHGbxfHmf4D6R3714is3ffcrn/uxbLeoLkgDQz8S48zMAMpVP/3WT4//QIwyagAVuu7JL/v3+5VCJIbt8yKRbiXXgEbmDS29MM/58fY/p/eJXU/41ztf7P69OPB8ktmqjDTIqXYQYmfzjL8P/hQaZfQBf93LZI4//iSTpgA5dN0SLLhTAD/wC9+nvjPO3/c3oMEkByC/r1KDMQ6MLfIBcumaQNdaEmCzmRgmrgQs3/wLADG7h0MhW8vInqXl5I5UjZPB8p2UzQpW6kLKc0UsDJZq7O/1ndhuAwBLqUchfuWqL2f+U0DbALV89QIy/rvTsDNvA30IW/1s/R+T+zywhs4NxefbIKh/SvFxn+Pz7MBCoU/u9aqgmK5WRyYhlWfPkA2Z8eHWR8vXeZ9GtgifMFWA56geSAxRlJLkQ2XPTRIUZJoIGSOxbJiYLE/v9nYGiudCSt1AYaxPD/Jqa4rXMBw8ezuPUBABEkM9PdhPS6AAAAAElFTkSuQmCC" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0;"><picture><source srcset="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png 1x,
/static/9c660e2e37d8be309c3ae93139dcdda9/e3d99/ruler_height.png 1.5x,
/static/9c660e2e37d8be309c3ae93139dcdda9/1f686/ruler_height.png 2x"><img srcset="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png 1x,
/static/9c660e2e37d8be309c3ae93139dcdda9/e3d99/ruler_height.png 1.5x,
/static/9c660e2e37d8be309c3ae93139dcdda9/1f686/ruler_height.png 2x" src="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png" alt="Height" width="40" height="40" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: none 0s ease 0s;"></picture><noscript><picture><source srcset="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png 1x,
/static/9c660e2e37d8be309c3ae93139dcdda9/e3d99/ruler_height.png 1.5x,
/static/9c660e2e37d8be309c3ae93139dcdda9/1f686/ruler_height.png 2x" /><img loading="lazy" width="40" height="40" srcset="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png 1x,
/static/9c660e2e37d8be309c3ae93139dcdda9/e3d99/ruler_height.png 1.5x,
/static/9c660e2e37d8be309c3ae93139dcdda9/1f686/ruler_height.png 2x" src="/static/9c660e2e37d8be309c3ae93139dcdda9/fa866/ruler_height.png" alt="Height" style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/></picture></noscript></div></div><div class="jss174"><span class="jss89 jss98 jss177">Height</span><p class="jss89 jss97 jss122 jss178">30-75 inches</p></div></li><li class="jss162 jss165 jss170 jss461"><div class="jss499 jss500 jss462"><div class=" gatsby-image-wrapper" style="position: relative; overflow: hidden; display: inline-block; width: 40px; height: 40px;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAACXBIWXMAAAsSAAALEgHS3X78AAAEL0lEQVQ4y22VX0ybVRjGC8mS3ezCe732RpRtLYx/bWmB/ocCEsamiYZpwiR6pbvyX0LMEl2mYZN+dALChkHIDIhsjJkIFcgwUqDtOihUkLFsJBt0xQH92vP4ntPvY2A8yck5adpfn+e873mOplya0/DB13JpNpPvHZ7QoarWP2vcnunuCm8gavtmKqF3npQNRvOKwWztNZgtp2ge5t/Vm8oyaS8Y6ipgLs+M2Ls8c+UEDjva/oajfRU2bxRnpAG43RYUFlthtjhgKrODfrxEs1ajDNpnKLBZTZ13XOwrJX9Tdcc8qtvvoq//I/nDzh/l2it/pKZ+drG6qiKWZ7CljOYymVTJxlKbCr64DyoUZSrgJlfXQxguLyfrvJPJmO84e+o7xpZ+s7FHI9msqrKMFZlsrLjUygjI6MdJmrLZ6uTQZsV+WmWFNFNe0b6Eph++S17ouZTqvP4ZODA2doztTmRhdVgLp12PbF0h8oqMBLVxKBSwbKJjoPW0gDml4KFKaTpsvbKCm4Nnk7jzEnbGszgM8Qktdqd1SARLMB8ax/X+IbxV/w50eUUwlgilHJSkPV+pYJYjXF1NZcci8pvX5I+vdbGd8VfY49EcPLujBQsXAPdOAIt2ADHwwVJJfN70hYCqSoXKMqGynlok2P3m1QDIqjw7UsW2fNmMK2PhfIIVgt3NBVuwgiUeYW09hq1nOwJc/+5Z5BYYVKWyUqABjaUlHH3/6g1sj2elUhMvs40xsunPAeYLhEIW5kAbIK9jcyuBWDwugEM3h6E9UShUctu0cmCQW06UtkTwaff3bNOn5ZVFMpBH6gh2Lw0EAblCYZmlxLoQiXCYWhg+OTCmcUszcsm3EZzr6mEbPh0Bjx4AYp9CPmQ5QUq3Mb8QEX1YVFy6HxjXWFvCK+913cI/v7+2Zznhzz1gmRcltrFMZ/gUO7vpMxwe+XWvMARKKZZDGrsn1Pv2NT+kvvNy+LaTxakoW5MHi8KBTx5H8dfaE25aABsaP0BOvgHF6aIklaIM8TM85e6IIo/a5hPRNlmibbantAIo2iZClrEJdXx54WtSpwe/NYpVtbkbNE5P8DA19pLVu4wbg43U2C/uNfbWJDW1n2aoFNGFKdy6PSqUcRhvFw7j6pTGfkDzBfXq1VZ0LOOrnstya9951tt/Tly9zbHj1E6v4v6IDjXVFhzN0VPvPVemVDhhTqs7k756noAaDhcdnesouLQqK+HAC8Xuj5rZQwoHd0WJCAfTcxgPh0RJOhza9sKBx5c6qlqnm2s6F/F6WwBDg410pp3yG20TyZlfrKyu2qDGl0gZblNR1vY/mTiXoX7okuZO05+suDpWRcDaKWgbvD+B4gukMB2wadCDPZv/ge1/AjKU/RG35K93S9MD9AQE6QmIGZwn43qjKURPwBCvploAblOF8YD9FxOra5X4TG80AAAAAElFTkSuQmCC" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0;"><picture><source srcset="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png 1x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/e3d99/evening.png 1.5x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/1f686/evening.png 2x"><img srcset="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png 1x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/e3d99/evening.png 1.5x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/1f686/evening.png 2x" src="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png" alt="Best for" width="40" height="40" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: none 0s ease 0s;"></picture><noscript><picture><source srcset="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png 1x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/e3d99/evening.png 1.5x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/1f686/evening.png 2x" /><img loading="lazy" width="40" height="40" srcset="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png 1x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/e3d99/evening.png 1.5x,
/static/6c25cc5dc4c71ac6d87e632d20c707c0/1f686/evening.png 2x" src="/static/6c25cc5dc4c71ac6d87e632d20c707c0/fa866/evening.png" alt="Best for" style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/></picture></noscript></div></div><div class="jss174"><span class="jss89 jss98 jss177">Best for</span><p class="jss89 jss97 jss122 jss178">Evening</p></div></li><li class="jss162 jss165 jss170 jss461"><div class="jss499 jss500 jss462"><div class=" gatsby-image-wrapper" style="position: relative; overflow: hidden; display: inline-block; width: 40px; height: 40px;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAACXBIWXMAAA3XAAAN1wFCKJt4AAADzUlEQVQ4y42TbUxbVRjHL1W/+RpflvhBcS4q8YsmUERK31Z6XygFksWMGLPE7INBP5D4FqcL08QtUYeySbsENzq20bLB2ntvby+lL6wtL3PdoKBLFBJdNJs6nRlZgqS33MfnXG4Z3bro0/x7np5zn1//5zznUnxmlgqmZysojFB6Vo6eXwAcCygVBXcSn8kVotkfyThJaiNT8xRh4VeOOhqdNpDJQCLbfjw5A99EJgsoVRfcIm2+T5pYPTz6LfhGpztI7cHQGQNhaVF0GEzNPh5MzdwIZXJwOjWjbhDo0n4T9/54Fj4/FVf2BqJbSG33SFIzRbZJSZPzBKpN4L8MJ+d+JltZQalFEUgxx+dXAunv4IvhRJzUfHYyXtETHKfWHeqg4jk+gbqcQKgOWRUn5lRdWj4ydRHQ0XXUcyXuihEih7kGLbqsRJhADj48fREG4+fgBMo/PgOHxIy6fzgRQ1WRZ9GlQYfeBO4YfZvqiHZp+a54z93F+cBEpsoXS7ft7uf/+KifX/rYL7TvHhp5noK19ddHPr2HjNuFTqre/xp1W1jCzRVUmdjjHVvccyj6e7k1x2iZmvowR5nCnLaAo6leZLtNIre3Iczts4ot+7cPvX+9feiDZZvQ1oPr+8iaKcx+ibmD1FhlrqL6NHsb8C4deMRxYRtYxt1gT7eBLd0KtbIdjBEb2FKt2pz1jBts2W3w5BFmmNTUBFnDo176JtBUCuw1j7mgIdz0T63gzFfzW/NWqUW1S61qTcieN/KNebPUtFwnu+Chr+mjpGbLAGO49yvnBocii1oDYu6xJlugVmhUuOgr6viVCbhwNQfn/8zB2aV5cMdeVWsFh2KKt8DDHvoYqXn2BGO4/8BGh2KJQ4852UwcKnPXvoeSWPwFFpd+gq1yq1KHu3jEw6wBjzOG+w44ywMtUrOnZswBnWd3KYRRQK38dRUWOt+AywN9GvfD7CfKi7IDNnm5/waaJZfnpRgNO1Idyt/L1zTAlcNeWHhrp5Yv5W/Am1PvKNVRGh7zsv/PoXGsEYve1Ryu4kdZWYZVFUfMSbx3rgsdNiLwjg5JU9j1MyRNMfIORf41DrdG6rcpeFmklfqYG8+QXgeWNgWvTRGIY68l6YY6gVGw82rfD8eAvyRD6FIEBhZPgjnsUutEJwKxy730AKl5phzQLK13uc+GF9cS4ZQGiYVq3gpGwa6J5CaJAavcpDQk3OTa+ElN1SBuucdZ+qaQy0nyF06xXU8HmqCynyk85WPUzT4ONvtYXRyQOZRSOeiCBw/S3aQG3xLDA7rDfwEY49iC4fZqsQAAAABJRU5ErkJggg==" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0;"><picture><source srcset="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png 1x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/e3d99/scale.png 1.5x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/1f686/scale.png 2x"><img srcset="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png 1x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/e3d99/scale.png 1.5x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/1f686/scale.png 2x" src="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png" alt="Yield" width="40" height="40" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: none 0s ease 0s;"></picture><noscript><picture><source srcset="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png 1x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/e3d99/scale.png 1.5x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/1f686/scale.png 2x" /><img loading="lazy" width="40" height="40" srcset="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png 1x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/e3d99/scale.png 1.5x,
/static/c0ad6fb22c444028b47ceb0d6c2b31a7/1f686/scale.png 2x" src="/static/c0ad6fb22c444028b47ceb0d6c2b31a7/fa866/scale.png" alt="Yield" style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/></picture></noscript></div></div><div class="jss174"><span class="jss89 jss98 jss177">Yield</span><p class="jss89 jss97 jss122 jss178">3-5 oz/ft²</p></div></li><li class="jss162 jss165 jss170 jss461"><div class="jss499 jss500 jss462"><div class=" gatsby-image-wrapper" style="position: relative; overflow: hidden; display: inline-block; width: 40px; height: 40px;"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAACXBIWXMAABChAAAQoQH0wWb5AAACiklEQVQ4y92US0wTQRjHl5KoVwOKIYRwRIweNCTGBGI4GAUP2KpBoxcOJrWotLQ1ciAefJDIuy+LMaImxmgMBxIiR40vsLvbB0X62O1q6YtSKhZta9v9nJ0Wg4m0gp6c5MvM7nz7m//3mCWI3wwtyxB61i0S1joPIzYwriiyZbQ+K7wzoL0ui5X444E+LMIz49yq49hFXfQzaCKLoOM8cT3jqlztsy7goN9fc9vt+P7WeA0m9VfTd1knDAQCtTkf0TqALAb2hheqhx0zibD0EERa6zMjsza4FYnu3QAwq7BvPlxtdM4k5xRi8Lc1ZUYc09CzsLhvwwpXgD55MwRlR/5vYDaHvf8KqOeyCvtRlf8aqDZRxBDrxsBuf6BmOAcMnD+cA0Z+9qHWwxSCkdg6SRIDz9k+VHVT7+M++TGs8P6sVVC4C0fBurBCDeteG6giKTy3W+zY+aJt9oSaosArreODssb0vU8e6A+GWoW9Ib+vGN9rjs2vUkXSGKYk6TolZeafa5Tw9WRZZunMTv7NnZtg9HlB89FzFIfNscX5YSjcrlcvcLgX7M6X4w+7AZq2pGItFRBrKYdkc3lq6okBqQzSUEbgg/PmUZXLHVK2A4W/wLbXQ0JSmvlyqoKPIfsmKeW9lxrA6HakBkOhqtUdsVaFi3LF2a6k6DAjPwhJSUlm6XQlL1ji+Daek9bCdYs5ORAI4t9Yj9ORF0h0Tr5bCXli9KkWhbw5nhSX8AjMQ+OmxPiDGyCbdr4WfB7NcYRiylSoKBTOzWWTabfCbF0efaYHl6IB3Ejt2OM+6KDMaTVFH8jlXFSwqYUhN9tE2WfTnja7awyB5ztoaxitJ9CB+7GPNdtaV2j6F8YPBGHp2S8R/QgAAAAASUVORK5CYII=" alt="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 0;"><picture><source srcset="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png 1x,
/static/54997966d7c4a2020b545a6bb6f70a4d/e3d99/thermometer.png 1.5x,
/static/54997966d7c4a2020b545a6bb6f70a4d/1f686/thermometer.png 2x"><img srcset="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png 1x,
/static/54997966d7c4a2020b545a6bb6f70a4d/e3d99/thermometer.png 1.5x,
/static/54997966d7c4a2020b545a6bb6f70a4d/1f686/thermometer.png 2x" src="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png" alt="Climate" width="40" height="40" loading="lazy" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: none 0s ease 0s;"></picture><noscript><picture><source srcset="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png 1x,
/static/54997966d7c4a2020b545a6bb6f70a4d/e3d99/thermometer.png 1.5x,
/static/54997966d7c4a2020b545a6bb6f70a4d/1f686/thermometer.png 2x" /><img loading="lazy" width="40" height="40" srcset="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png 1x,
/static/54997966d7c4a2020b545a6bb6f70a4d/e3d99/thermometer.png 1.5x,
/static/54997966d7c4a2020b545a6bb6f70a4d/1f686/thermometer.png 2x" src="/static/54997966d7c4a2020b545a6bb6f70a4d/fa866/thermometer.png" alt="Climate" style="position:absolute;top:0;left:0;opacity:1;width:100%;height:100%;object-fit:cover;object-position:center"/></picture></noscript></div></div><div class="jss174"><span class="jss89 jss98 jss177">Climate</span><p class="jss89 jss97 jss122 jss178">68-80 °F</p></div></li></ul></div><div class="jss453"><h6 class="jss89 jss106 jss452">Description</h6><p class="jss89 jss98 jss454 jss467">Despite its aggressive name, referring to the Russian Kalashnikov, the AK-47 strain will leave you relaxed. AK-47 is a sativa-dominant hybrid (60%/40%) that provides a balanced head and body high. AK-47 is one of the most well-known strains and have won many awards in worldwide competitions - since its creation in 1992 by Serious Seeds - for its soaring THC content. AK-47 is recognizable by its dark, resinous, compact and red-haired buds. Its buzz is immediate and long lasting (about 2-3 hours). It has been found to be helpful for many treatment, such as chronic pain, nausea, depression, insomnia and headaches.</p></div><div class="jss458"><div class="jss459"><div class="jss458"><div class="jss459"><div class="jss506"><h6 class="jss89 jss106 jss507">Effects</h6><div><div class="jss508"><p class="jss89 jss97 jss510">Happy</p><div class="jss508"><div style="width: 100%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Relaxed</p><div class="jss508"><div style="width: 94%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Uplifted</p><div class="jss508"><div style="width: 78%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Euphoric</p><div class="jss508"><div style="width: 76%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Creative</p><div class="jss508"><div style="width: 63%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div></div></div></div></div></div><div class="jss459"><div class="jss458"><div class="jss459"><div class="jss506"><h6 class="jss89 jss106 jss507">Medical</h6><div><div class="jss508"><p class="jss89 jss97 jss510">Stress</p><div class="jss508"><div style="width: 100%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Pain</p><div class="jss508"><div style="width: 77%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Depression</p><div class="jss508"><div style="width: 71%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510" title="Lack of appetite">Lack of a...</p><div class="jss508"><div style="width: 45%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Insomnia</p><div class="jss508"><div style="width: 41%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div></div></div></div></div></div><div class="jss459"><div class="jss458"><div class="jss459"><div class="jss506"><h6 class="jss89 jss106 jss507">Negatives</h6><div><div class="jss508"><p class="jss89 jss97 jss510">Dry mouth</p><div class="jss508"><div style="width: 100%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Dry eyes</p><div class="jss508"><div style="width: 50%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Dizzy</p><div class="jss508"><div style="width: 26%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Paranoid</p><div class="jss508"><div style="width: 23%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div><div class="jss508"><p class="jss89 jss97 jss510">Headaches</p><div class="jss508"><div style="width: 13%; height: 15px; background: rgb(122, 0, 183); margin-top: auto;"></div></div></div></div></div></div></div></div></div></div></div><div class="jss469"><div class="jss40 jss44 jss41"><div class="jss468"><div><div class="jss526"><p class="jss527 jss535 jss524">Seeds</p> <ul class="jss158 jss159 jss520"><li class="jss162 jss165 jss170 jss521"><div class="jss174"><span class="jss89 jss98 jss177">I Love Growing Marijuana</span><p class="jss89 jss97 jss122 jss178">www.ilovegrowingmarijuana.com</p></div></li><li class="jss162 jss165 jss170 jss521"><div class="jss174"><span class="jss89 jss98 jss177">Seedsman</span><p class="jss89 jss97 jss122 jss178">www.seedsman.com</p></div></li></ul> </div></div></div></div></div></div></div><div></div></div></div></div><script id="gatsby-script-loader">/*<![CDATA[*/window.pagePath="/offline-plugin-app-shell-fallback/";window.webpackCompilationHash="5794c8de7826aaf1289f";/*]]>*/</script><script id="gatsby-chunk-mapping">/*<![CDATA[*/window.___chunkMapping={"app":["/app-e2d1833d21f9936ef3ad.js"],"component---cache-igorko-redirect-js":["/component---cache-igorko-redirect-js-48cf66e125d56921f3d9.js"],"component---node-modules-gatsby-plugin-offline-app-shell-js":["/component---node-modules-gatsby-plugin-offline-app-shell-js-4786159e7d75f5ecdc02.js"],"component---src-pages-strain-js":["/component---src-pages-strain-js-75aaa98838e42da73d78.js"],"component---src-pages-404-js":["/component---src-pages-404-js-38dc69f6730a258bda50.js"],"component---src-pages-about-js":["/component---src-pages-about-js-a0c4d7f4b68cb6739350.js"],"component---src-pages-index-js":["/component---src-pages-index-js-f83a8838548f4420cbfa.js"],"component---src-pages-privacy-policy-js":["/component---src-pages-privacy-policy-js-548b3f0f92880872f100.js"],"component---src-pages-settings-js":["/component---src-pages-settings-js-63b5f290601a9da90035.js"],"component---src-pages-tos-js":["/component---src-pages-tos-js-d3d387a615e26e1a0117.js"]};/*]]>*/</script><script src="/webpack-runtime-201ed3dda5471a78acfb.js" async=""></script><script src="/app-e2d1833d21f9936ef3ad.js" async=""></script><script src="/0-97528eeb3306a577fe91.js" async=""></script><script src="/component---cache-igorko-redirect-js-48cf66e125d56921f3d9.js" async=""></script><div><div class="cc-container cc-theme-dark"><div class="cc-overlay"></div><div class="cc-dialog-container" role="dialog" aria-label="CookieHub"><div class="cc-dialog"><div class="cc-message"><p>This website uses cookies to ensure you get the best experience on our website.<a href="https://consent.is/about-cookies">Learn more</a></p></div><div class="cc-actions"><a href="#" role="button" class="cc-primary-btn">Allow all cookies</a><a href="#" role="button" class="cc-settings-btn"><i class="cc-logo"></i>Cookie settings</a></div><div class="cc-clear"></div></div></div><div class="cc-icon cc-position-left visible"><a href="#" role="button" class="cc-settings-btn cc-settings-icon" aria-label="Cookie Consent settings"><i class="cc-logo"></i></a></div><div class="cc-settings cc-position-left"><div><a href="#" class="cc-close" role="button" aria-label="Close"></a><p class="cc-title">Cookie settings</p><p>This website uses cookies to ensure you get the best experience on our website. <a href="https://consent.is/about-cookies" tabindex="-1" class="cc-slm">Learn more</a></p><a href="#" tabindex="-1" role="button" class="cc-save-btn">Save settings</a><div class="cc-category" data-name="required" data-id="0"><p class="cc-heading">Necessary cookies</p><p>Some cookies are required to provide core functionality. The website won't function properly without these cookies and they are enabled by default.</p></div><div class="cc-category" data-name="analytics" data-id="1"><p class="cc-heading">Analytical cookies</p><div class="cc-switch"><input type="checkbox" name="cc-c1" class="cc-switch" data-id="analytics" id="cc-c1" checked=""><label for="cc-c1"><span class="cc-switch-off">Deny</span><span class="cc-switch-bar"><span class="cc-switch-indicator"></span></span><span class="cc-switch-on">Allow</span><div class="cc-clear"></div></label></div><p>Analytical cookies help us improve our website by collecting and reporting information on its usage.</p></div><div class="cc-category" data-name="marketing" data-id="2"><p class="cc-heading">Marketing cookies</p><div class="cc-switch"><input type="checkbox" name="cc-c2" class="cc-switch" data-id="marketing" id="cc-c2" checked=""><label for="cc-c2"><span class="cc-switch-off">Deny</span><span class="cc-switch-bar"><span class="cc-switch-indicator"></span></span><span class="cc-switch-on">Allow</span><div class="cc-clear"></div></label></div><p>Marketing cookies are used to track visitors across websites to allow publishers to display relevant ads.</p></div></div><div class="cc-about"><a href="https://www.cookiehub.com" tabindex="-1" target="_blank"><i class="cc-logo"></i> About this tool</a></div></div></div></div></body></html>